Cara Membuat Website dengan WordPress - Gagap Tech ID
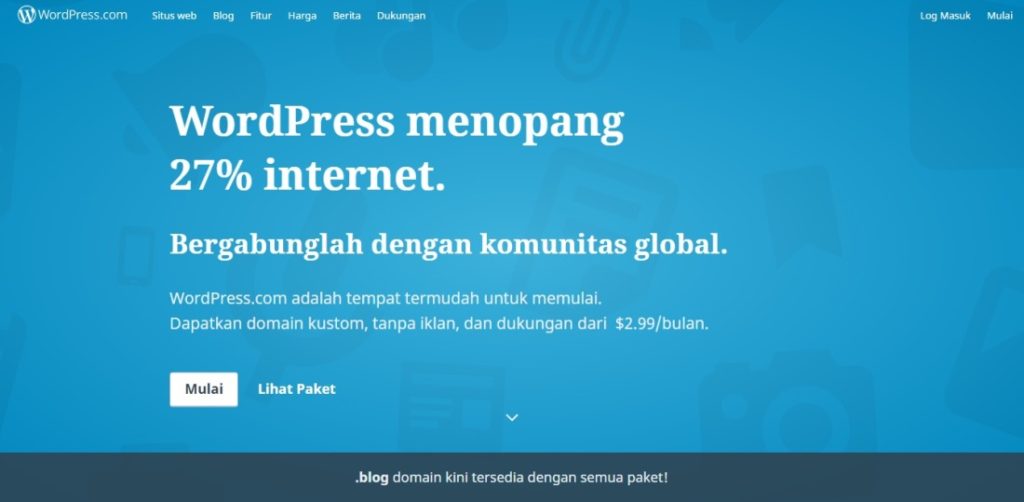
Pergi ke wordpress.com atau id.wordpress.com untuk mengaksesnya dalam bahasa Indonesia

Halaman muka wordpress akan terlihat seperti gambar tampilan di atas. Klik tombol “Mulai” pada bagian tengah, atau klik “Mulai” pada pojok kanan atas. Tunggu hingga muncul halaman seperti gambar berikut:

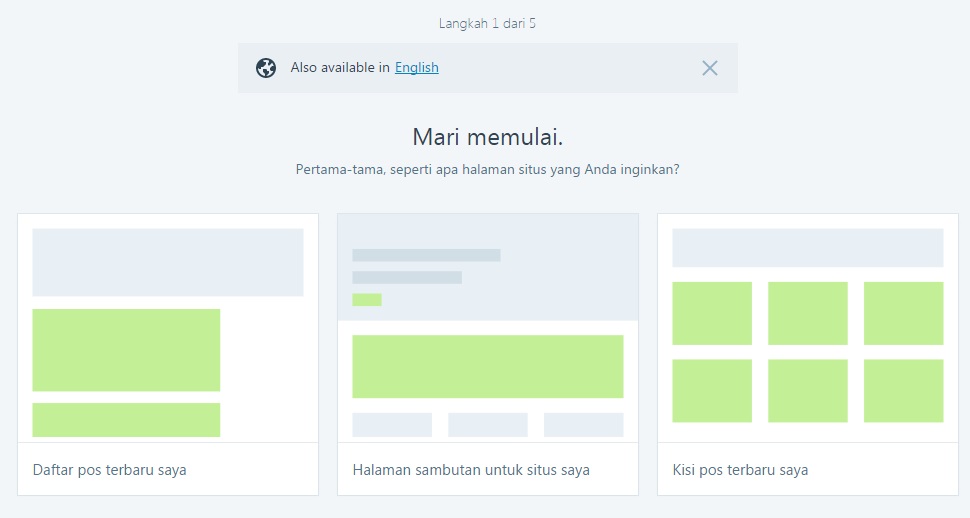
Pilih salah satu template yang sesuai dengan keinginan Anda.
Jika Anda bingung, Kami akan menjelaskan perbedaan dari ketiga template tersebut.
- Template sebelah kiri umum untuk blog. Ketika orang akan mengunjungi website Anda, akan melihat posting terbaru. Cocok untuk Anda yang ingin membuat website pribadi dengan tujuan blogging.
- Template yang berada di tengah umum untuk sebuah website. Di mana ketika orang akan mengunjungi website Anda, akan melihat halaman sambutan. Cocok untuk Anda yang ingin membuat website untuk bisnis Anda.
- Sedangkan template sebelah kanan umum untuk web portofolio. Tampilan grid. Cocok untuk Anda yang merupakan tenaga kreatif dan ingin menampilkan karya Anda secara visual.
Kami merekomendasikan Anda untuk memilih template yang berada di tengah untuk membuat website sebuah bisnis. Setelah diklik, akan muncul tampilan seperti gambar berikut:

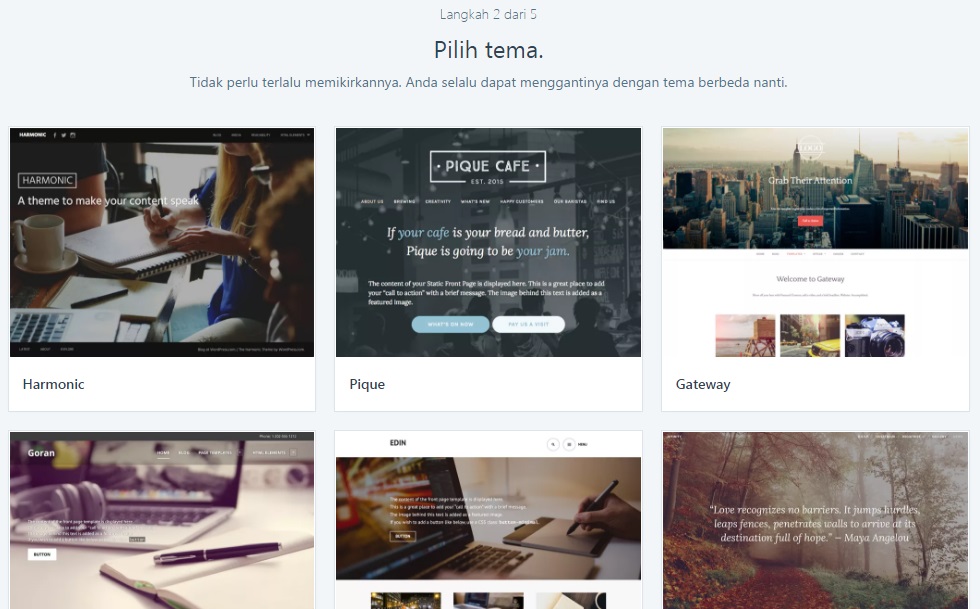
Pilih tema yang Anda sukai untuk tampilan website Anda.
Anda tak perlu khawatir, karena Anda dapat mengubahnya di kemudian hari. Pilih salah satu tema yang sesuai dengan keinginan Anda. Tunggu hingga muncul tampilan seperti gambar berikut:

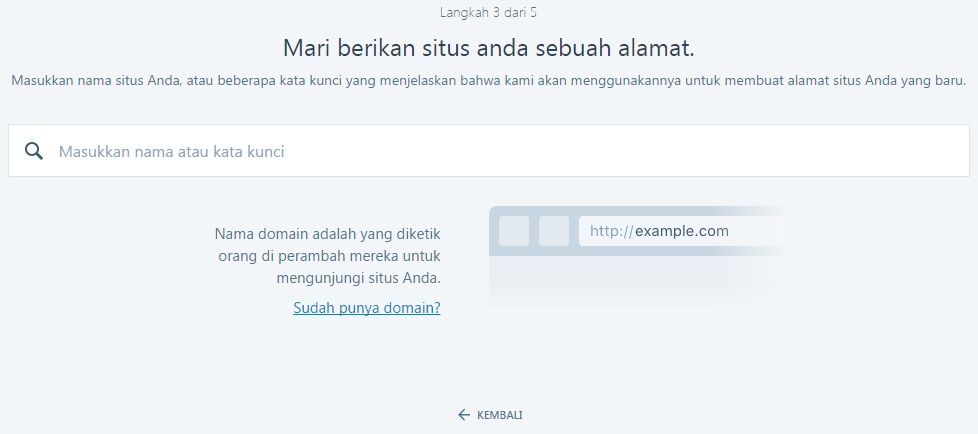
Tentukan Domain untuk website Anda.
Apa itu domain? Domain adalah alamat yang biasa Anda ketik di browser untuk menuju sebuah webesite. Contohnya, domain PAKAR adalah pakar.co.id.
Apabila Anda menggunakan layanan gratis WordPress, domain Anda akan berbentuk website-anda.wordpress.com. Untuk menghilangkannya menjadi website-anda.com, anda harus melakukan upgrade ke WordPress premium, atau membeli domain secara manual. Tak perlu khawatir, Anda dapat menggantinya nanti.
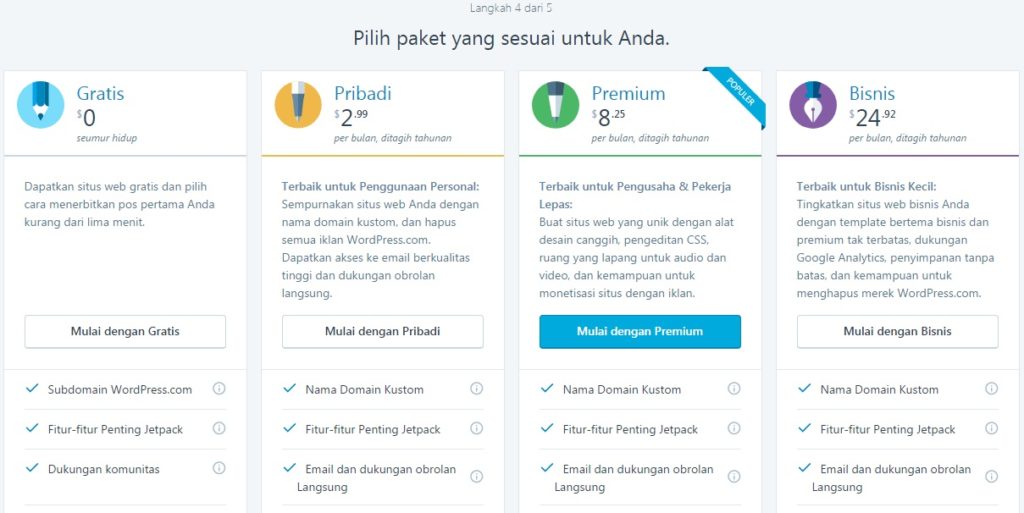
Setelah menentukan domain, akan berbentuk tampilan seperti berikut ini:

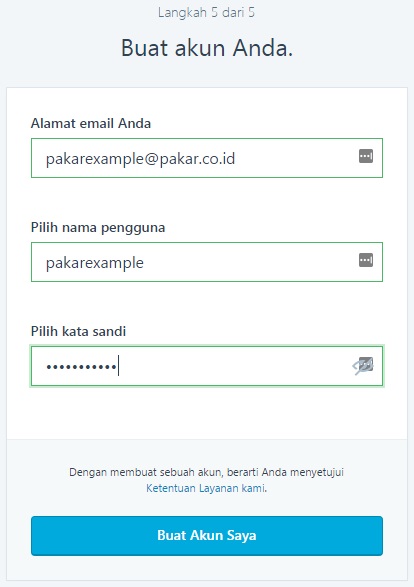
Pilih gratis terlebih dahulu. Kami akan menjelaskan bagaimana cara mengganti domain Anda pada chapter berikutnya. Setelah itu akan muncul dialog seperti gambar di bawah ini:

Ketik alamat email, nama pengguna, dan kata sandi Anda. Setelah klik tombol “Buat Akun Saya”, cek kotak masuk pada email Anda, dan klik konfirmasi.
Selamat! Anda telah membuat website pertama Anda. Tetapi ini baru permulaan, sekarang Anda harus mengatur tampilan website Anda.